4 способа использования Google Tag Manager с Facebook

Хотите знать, как легко установить функции Facebook на свой сайт без редактирования кода?
В этой статье вы узнаете о простых способах установки пикселя Facebook, подключаемого модуля чата для клиентов Facebook Messenger, уведомлений о комментариях Facebook и стандартных событиях Facebook с помощью диспетчера тегов Google.
Подпишись на наш Телеграм и читай все статьи и новости первым
Установите Google Tag Manager на свой сайт
Google Tag Manager — это мощный бесплатный инструмент, который улучшит вашу маркетинговую аналитику. С помощью этой единой центральной платформы вы можете отслеживать различные действия на своем веб-сайте (просмотры страниц, клики и т.д.) И обмениваться этими данными с такими платформами, как Facebook или Google Analytics. Google Tag Manager является ценным инструментом прослушивания для цифровых маркетологов, но также полезен для маркетологов в социальных сетях.
Многие маркетологи в социальных сетях не имеют доступа к сайту своего бизнеса — возможно, он размещен в блоге, который не позволяет вам изменять CSS, или у разработчика, который поручает вам внести изменения. Facebook осознает, что иногда вы не можете установить их код или, возможно, используете более сложную CMS на веб-сайте и не хотите возиться с этим. Таким образом, они убедились, что некоторые из их функций интегрированы с программным обеспечением, таким как Google Tag Manager.
Чтобы использовать Google Tag Manager, перейдите на домашнюю страницу и зарегистрируйте учетную запись. Если у вас уже есть учетная запись Google, вы можете использовать ее для входа.
После того, как вы вошли в систему, либо свяжите свою учетную запись с существующей учетной записью Google Tag Manager для вашего блога или сайта,либо добавьте новую учетную запись.
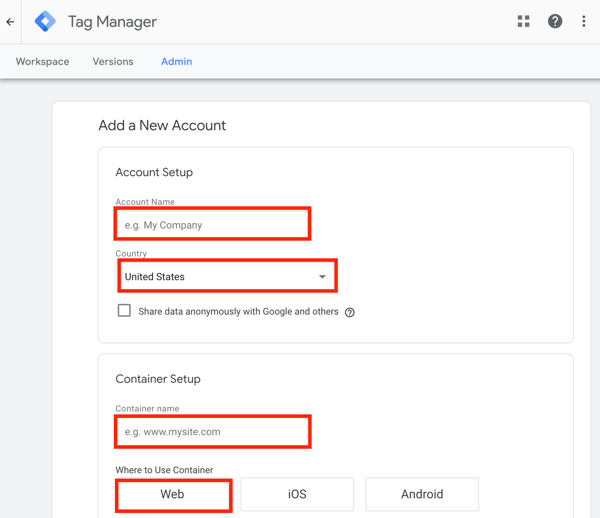
Если вы создаете новую учетную запись, введите название своей компании, выберите свою страну и введите свой веб-адрес. Когда вы закончите, нажмите Создать и принять условия обслуживания.

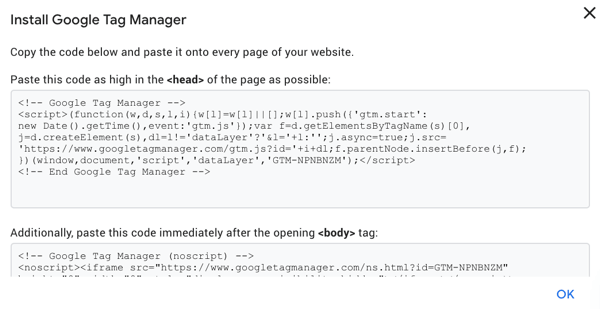
Далее вы увидите фрагмент кода, который нужно добавить на свой веб-сайт, чтобы менеджер тегов Google работал.

Примечание. Если вы используете Google Tag Manager для аналитики на своем веб-сайте и отправляете данные в Google Analytics, убедитесь, что вы добавили только свой идентификатор Google Tag Manager на свой веб-сайт для аналитики . Использование в коде вашего сайта идентификаторов Google Analytics и Google Tag Manager приведет к дублированию информации и двойному отслеживанию активности на вашем сайте. Чтобы избежать этого, удалите универсальный идентификатор отслеживания Google Analytics и замените его на Менеджер тегов Google.
1. Настроить пиксель Facebook
После установки пиксель Facebook дает вам представление о том, как посетители Facebook взаимодействуют с вашим сайтом. Пиксель — невероятно полезный и бесплатный инструмент для маркетологов.

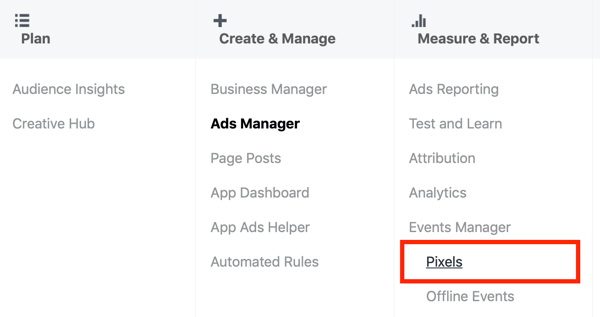
Чтобы установить пиксель Facebook с помощью диспетчера тегов Google, откройте Менеджер рекламы Facebook и выберите «Диспетчер событий»> «Пиксели».

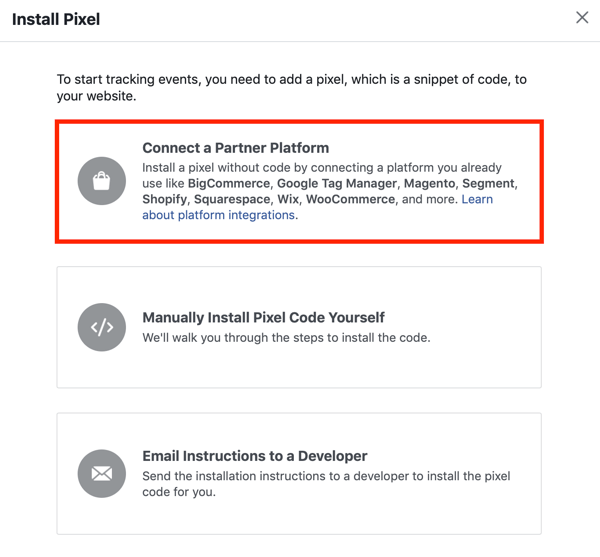
Затем нажмите + Добавить новый источник данных и следуйте инструкциям для установки пикселя. Когда вы увидите экран ниже, нажмите «Подключить партнерскую платформу».

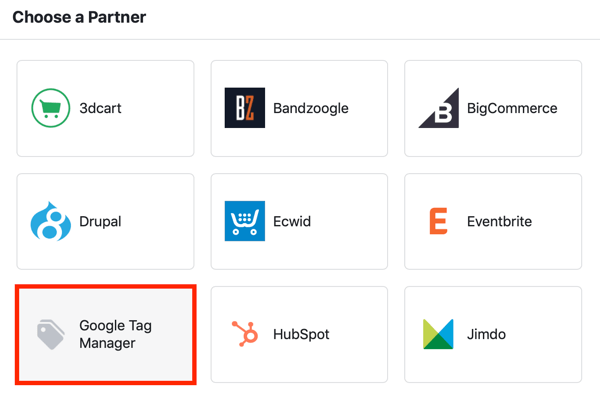
Затем выберите Google Tag Manager.

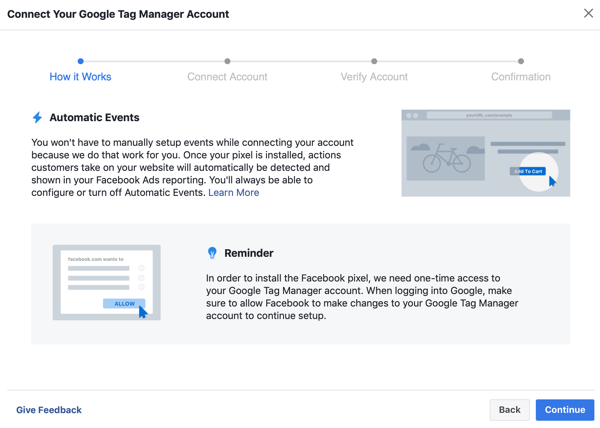
В появившемся окне нажмите «Продолжить» и войдите в систему, чтобы подключить свою учетную запись диспетчера тегов к Facebook.

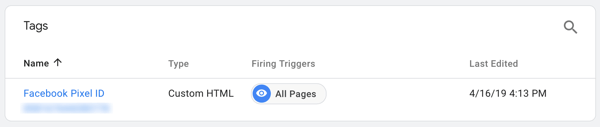
Когда вы закончите, перейдите в Google Tag Manager, и вы увидите тег, который назван в честь вашего идентификатора пикселя Facebook.

Теперь вернитесь в Facebook и откройте Менеджер событий. Вы должны увидеть сообщение, что ваш пиксель активен.
Пиксель Facebook — это портал для мощной многоканальной аналитики, называемой группами источников событий, которая позволяет вам завершить обзор аналитики, чтобы вы могли приписать конверсии своим социальным усилиям.
Если у вас есть Facebook Business Manager, перейдите в свою аналитику Facebook и используйте группы источников событий, чтобы детально изучить поведение пользователей на вашем веб-сайте и взаимодействие со страницами и приложениями Facebook.

2. Установите плагин для чата Facebook
Использование функции чата в вашем блоге или на веб-сайте может улучшить поддержку клиентов и повысить конверсию. Однако установка плагина для живого чата может показаться сложной задачей. К счастью, есть простое решение: плагин Facebook Customer Chat.
Этот плагин позволяет связать ваш чат в Facebook, чтобы пользователям не приходилось заходить в еще одну часть программного обеспечения. Кроме того, большинство людей знакомы с тем, как работает Facebook, и могут понять, как использовать функцию чата.
Поскольку Facebook свободно предоставляет свой собственный код плагина чата, вы можете использовать Менеджер тегов Google для его установки. Это удобно, если у вас нет доступа к вашему CSS или у разработчика есть возможность установить его на ваш сайт. Установить плагин таким способом также проще, чем установить его вручную, особенно если вы не уверены в работе с CSS.
Чтобы найти свой код, перейдите на страницу Facebook и нажмите «Настройки».
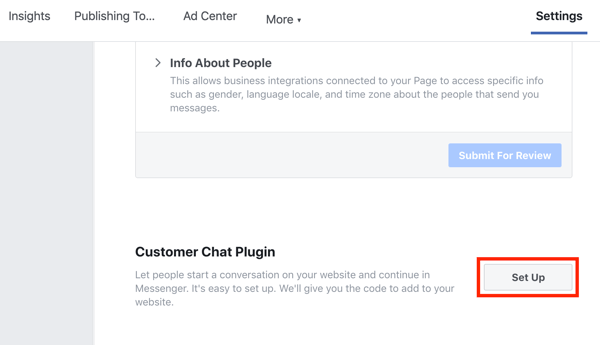
Слева перейдите на вкладку Messenger Platform, а затем справа прокрутите вниз, пока не увидите плагин Chat Chat. Нажмите кнопку «Настроить».

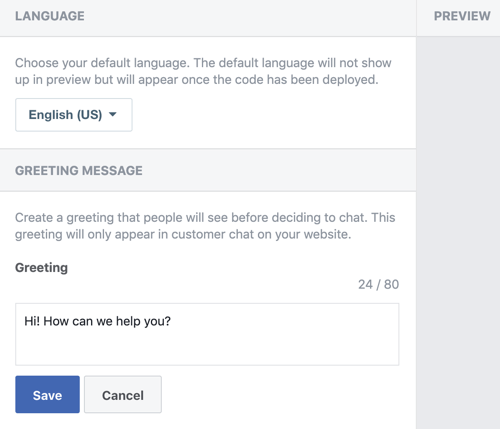
Во всплывающем окне выберите предпочитаемый язык и введите приветственное слово, которое пользователи будут видеть при нажатии на значок чата.

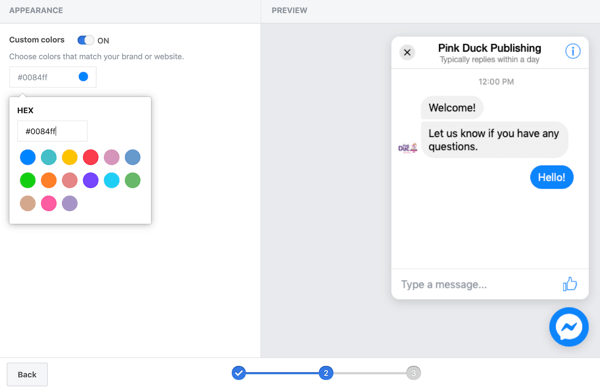
На следующем экране вы можете выбрать собственные цвета для вашего плагина чата.

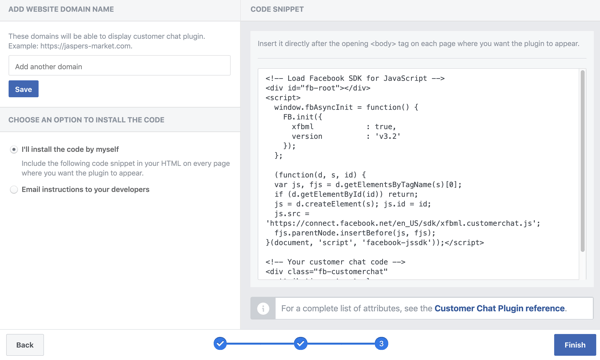
Дойдя до шага 3, вы увидите тег <div>, который нужно добавить на свой веб-сайт. Однако Google Tag Manager не может использовать этот код для встраивания. Вместо этого вам нужно преобразовать HTML-код в скрипт, как это сделать — мы обсудим ниже. Нажмите «Готово», чтобы выйти из процесса настройки чата Facebook.

Теперь вам нужно изменить HTML-код на скрипт, который вы можете использовать в Google Tag Manager. Вы можете сделать это вручную или с помощью стороннего инструмента.
Изменить код для вставки с помощью стороннего инструмента
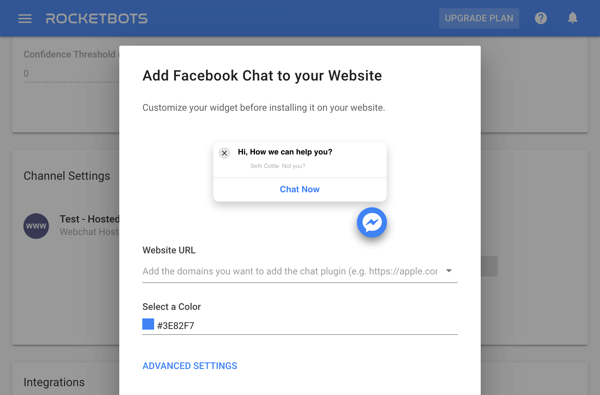
Если вы предпочитаете использовать сторонний инструмент, попробуйте что-нибудь вроде Rocketbots. Он возьмет ваш код для встраивания и превратит его в скрипт, который может использовать Менеджер тегов Google. Бесплатный план Rocketbots предлагает 1000 сообщений в месяц, что отлично подходит для вашей РК.

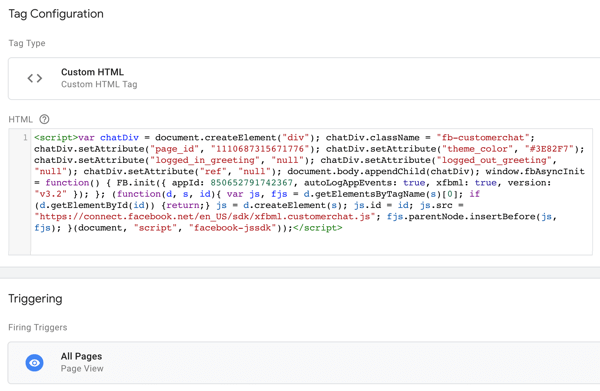
Получив код, просто вставьте его в пользовательский тег HTML в Google Tag Manager. Ваш триггер должен быть просмотром всех страниц, если вы хотите использовать его на всех страницах вашего сайта.

Изменить код для вставки вручную
Если вы предпочитаете конвертировать HTML-код в скрипт вручную, начните со сбора следующей информации:
- Ваш идентификатор страницы в Facebook (перейдите на вкладку «О программе» на своей странице и прокрутите вниз до идентификатора страницы)
- Шестнадцатеричный код цвета для использования в чате
- Приветственные сообщения, которые вы хотели бы отображать для пользователей, которые вошли в систему и пользователей, которые вышли из системы
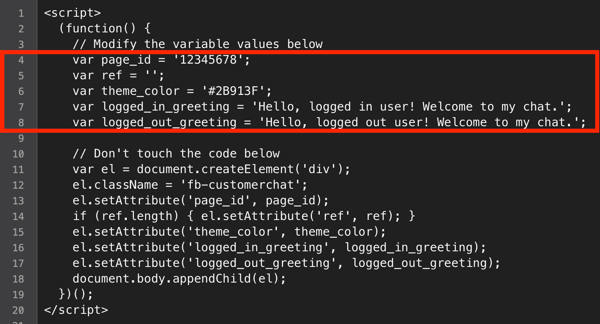
Затем вставьте эту информацию в строки 4–8 в коде, представленном ниже
<script>
(function() {
// Modify the variable values below
var page_id = ‘12345678’;
var ref = »;
var theme_color = ‘#2B913F’;
var logged_in_greeting = ‘Hello, logged in user! Welcome to my chat.’;
var logged_out_greeting = ‘Hello, logged out user! Welcome to my chat.’;
// Don’t touch the code below
var el = document.createElement(‘div’);
el.className = ‘fb-customerchat’;
el.setAttribute(‘page_id’, page_id);
if (ref.length) { el.setAttribute(‘ref’, ref); }
el.setAttribute(‘theme_color’, theme_color);
el.setAttribute(‘logged_in_greeting’, logged_in_greeting);
el.setAttribute(‘logged_out_greeting’, logged_out_greeting);
document.body.appendChild(el);
})();
</script>
Вот тут:

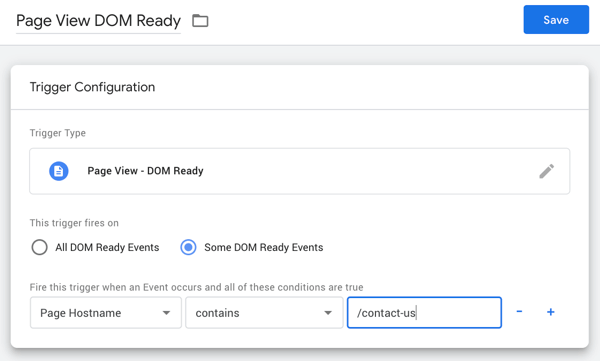
После того, как вы изменили код, создайте новый пользовательский тег HTML в Google Tag Manager и вставьте код в него. В качестве типа триггера выберите «Просмотр страницы» — «DOM Ready». Также решите, на каких страницах вы хотите использовать триггер:
- Используйте тег на всех страницах: выберите «Все события DOM Ready».
- Используйте тег на выбранных страницах: выберите «Некоторые события, готовые к DOM» и введите URL-адрес, для которого вы хотите, чтобы чат отображался (например, «/ contact-us»).
Когда вы закончите, нажмите Сохранить.

3. Создайте оповещения для комментариев Facebook на вашем сайте
Это использование Google Tag Manager, которое поможет вам завершить круг, когда дело доходит до аналитики и отслеживания, если вы используете комментарии Facebook в своем блоге.
Установить плагин комментариев Facebook на свой сайт, как правило, легко, но отслеживать эти комментарии и использовать информацию для чего-либо значимого сложнее. В большинстве случаев ваш блог не будет уведомлять вас, когда пользователи оставляют комментарии Facebook на вашем сайте, что может быть неприятно. Поскольку все комментарии касаются социального взаимодействия с потенциальными клиентами и лидерами бренда, важно быть в состоянии оставаться на вершине.
Google Tag Manager может сделать этот процесс намного проще, проталкивая комментарии к вашим данным Facebook Analytics. Вы даже можете сделать комментарии, чтобы данные отображались в Google Analytics как социальные взаимодействия, если это ваш инструмент аналитики по выбору.
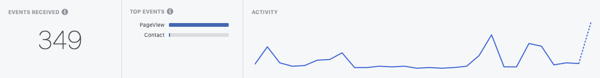
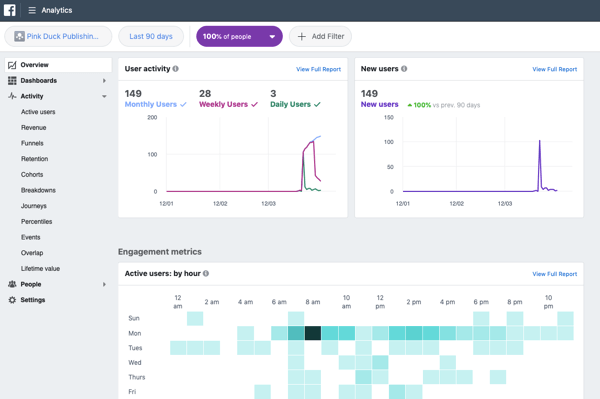
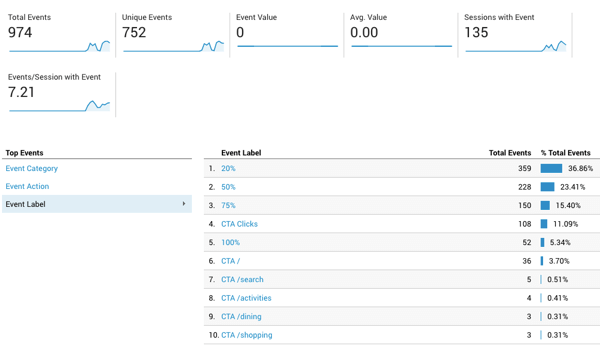
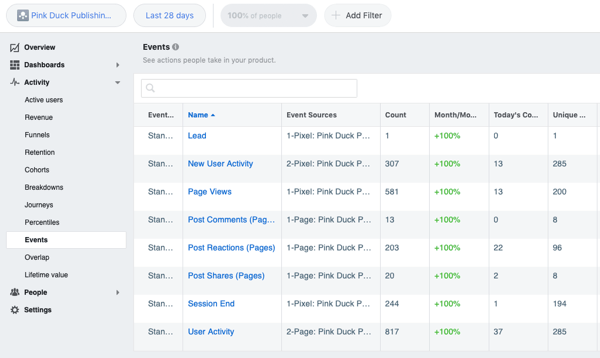
Когда вы отслеживаете комментарии Facebook через Менеджер тегов Google и отправляете их в Google Analytics, они отображаются в Google Analytics как события (как показано ниже). В Диспетчере тегов Google вы можете определить, как ваши события будут помечены, чтобы вы могли отслеживать их.

Прежде чем приступить к отслеживанию комментариев Facebook, важно понять, что в Google Tag Manager есть множество предопределенных событий, которые он может прослушивать в вашем блоге. Когда он находит событие, он может использовать событие для запуска тега.
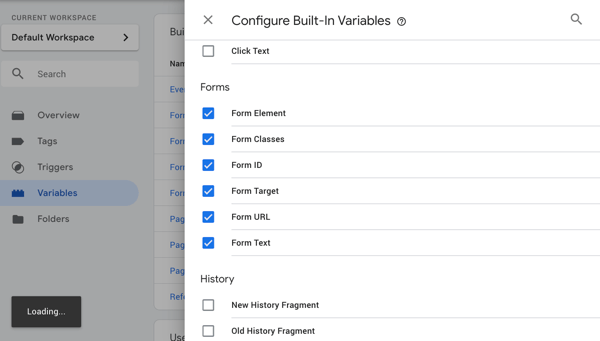
Хотя в Google Tag Manager вы можете настроить собственные теги для всего, что вам нужно, когда дело доходит до комментариев Facebook, попробуйте использовать элементы формы для настройки триггера. Менеджер тегов Google рассматривает поле комментариев как поле формы, что означает, что вы часто можете использовать переменную отправки формы. Это удобно, потому что требует меньше кодирования.

Чтобы отслеживать комментарии на своем веб-сайте и, в конечном итоге, комментарии Facebook, вы установите тег, который отслеживает все формы, а затем измените конфигурацию.
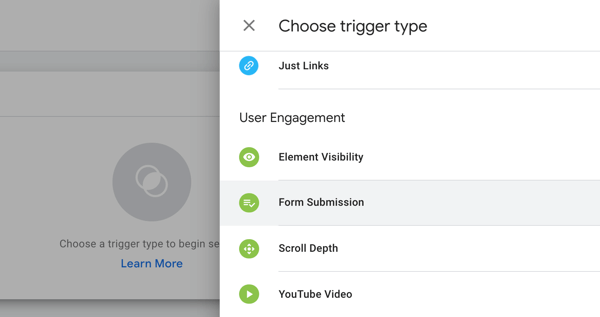
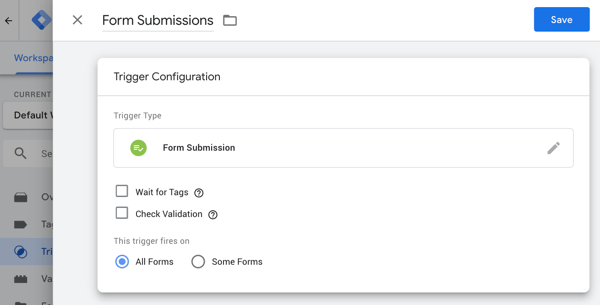
Начните с создания триггера для отправки формы. В вашей рабочей области перейдите к Trigger и нажмите New. Для типа триггера выберите Форма отправки.

Затем введите «Форма отправки» в качестве имени триггера. Оставьте флажок «Ждать теги» неактивным и установите срабатывание триггера на все формы (все страницы). Затем нажмите Сохранить.

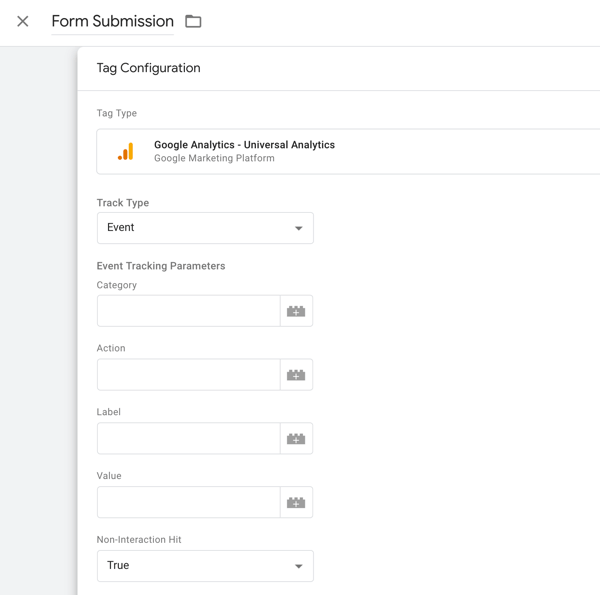
Затем создайте тег Google Analytics — Universal Analytics с типом дорожки Event.

В теге вы хотите присвоить событию категорию, действие и метку. Они будут использоваться аналитическим программным обеспечением для определения того, что происходит как событие, поэтому будьте описательными. Теги с ошибкой отсутствия взаимодействия, которая является ложной, будут влиять на продолжительность сеанса и показатель отказов. Если вы сомневаетесь, установите для True значение True, чтобы оно не влияло на показатель отказов.
Затем выберите триггер, который вы только что сделали. Теперь вы отслеживаете все заявки на все формы в вашем блоге. У вас есть тег, сообщающий Менеджеру тегов Google, где искать данные (из аналитики) и как его называть, и триггер, указывающий, когда нужно запускать (когда люди отправляют какую-либо форму).
Поскольку каждый сайт уникален, области комментариев в блогах могут иметь разные CSS. Это означает, что вы собираетесь использовать только что созданный триггер, чтобы находить комментарии в Facebook и то, что уникально их идентифицирует, а затем создавать триггер, уникальный для комментариев такого рода.
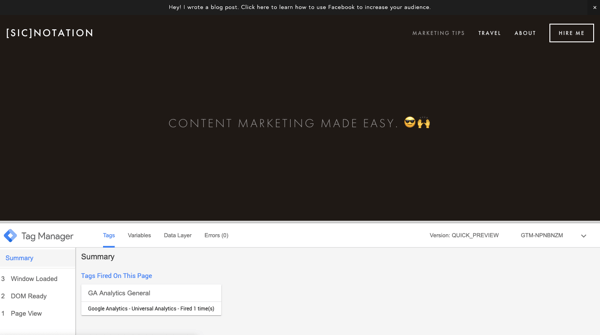
Чтобы проверить тег, нажмите «Просмотр» вверху страницы и откройте новое окно для просмотра блога (и комментариев). Вы увидите консоль в нижней части экрана, потому что Менеджер тегов Google находится в режиме предварительного просмотра (если ваши настройки конфиденциальности не блокируют его). Эта консоль видна только вам.

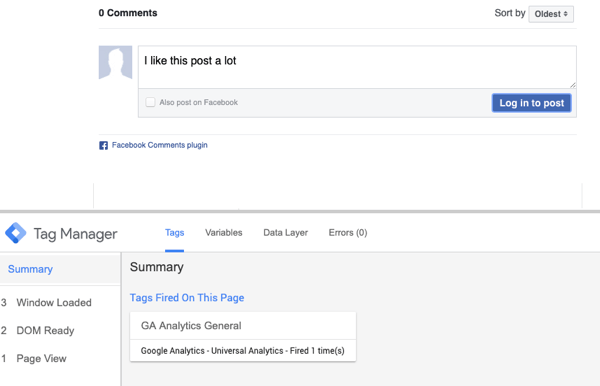
Перейдите к комментариям в своем блоге и введите новый комментарий, чтобы проверить, что происходит при использовании функции комментариев в Facebook.
Взгляните на раздел «Сводка» в левой части консоли. Если «gtm.formSubmit» появляется как событие в списке с DOM Ready, Window Loaded и т.д. После отправки комментария, это будет простая настройка.

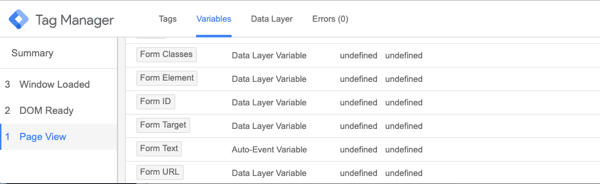
Затем перейдите на вкладку Variables вашего мероприятия. Вы будете использовать переменную, чтобы идентифицировать поле для комментариев Facebook в Google Tag Manager. Найдите переменную формы, уникальную для этого поля для комментариев. Ваш уникальный идентификатор может быть классом формы или идентификатором формы.

Следующим шагом будет редактирование вашего триггера, используя собранную информацию, посмотрев на вкладку «Переменные» в консоли. То, что вы выберете в качестве уникального идентификатора, зависит от вас, но часто класс формы или идентификатор формы могут быть полезны.
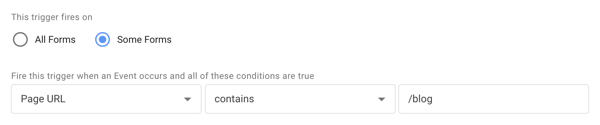
Пока что настроенный вами тег и триггер говорят Google Tag Manager, что нужно искать каждую страницу на вашем сайте. Если вы хотите, чтобы он осуществлял поиск только по страницам в вашем блоге, вы можете установить правило, например, «URL страницы содержит / blog», как показано здесь.

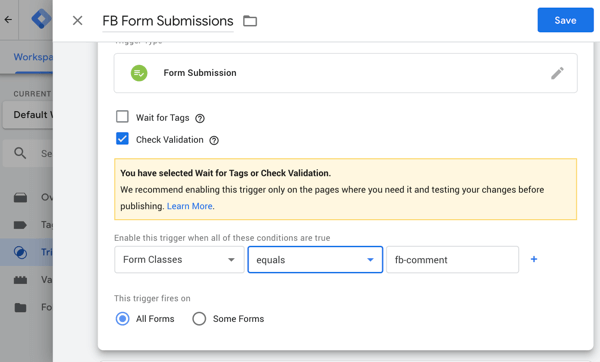
Установите флажок «Проверить проверку» и напишите свой уникальный идентификатор для комментариев Facebook (для наглядности это означает, что классы форм равны fb-comment).

Сохраните изменения и войдите в режим предварительного просмотра, чтобы проверить, срабатывает ли триггер и работает ли тег. Если тег работает, когда вы отправляете комментарий, тег, который сработал (при работе), будет отображаться в разделе «Сводка» в нижней части страницы. Если это работает, опубликуйте ваши изменения.
4. Измерение конверсий из трафика Facebook
Настройка информации о конвертации в Google Tag Manager довольно проста. Как минимум, у вас уже должен быть триггер, который является вашим идентификатором пикселя Facebook. Затем вы можете настроить отслеживание конверсий из Менеджера тегов Google, который будет распространяться на Facebook в Менеджере событий.
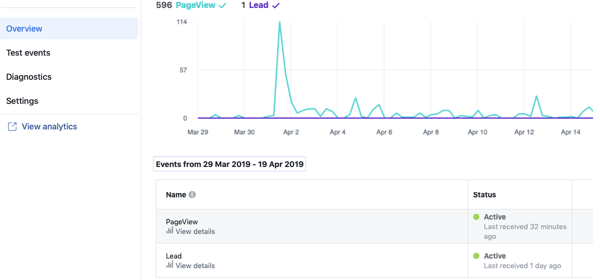
Вы сможете увидеть определенные события конверсии, например, когда кто-то добавляет товар в свою корзину или совершает покупку. Они будут отображаться на вашей информационной панели вместе с обычным набором событий, которые ваш пиксель Facebook уже отслеживает (например, PageView), и они будут отображаться как события в вашем пикселе. Эти преобразования из Facebook также могут распространяться на Google Analytics с помощью «целей».

Чтобы это работало, вам нужно внести несколько небольших изменений в Google Tag Manager, чтобы отслеживать то, что Facebook называет стандартными событиями, которые являются важными событиями в вашем блоге или на веб-сайте. Они могут включать в себя:
- Просмотр содержимого
- Поиск
- Добавить в корзину
- Добавить в список желаний
- Начать оформление заказа
- Добавить информацию об оплате
- Совершить покупку
- Ввести
- Завершите регистрацию
Некоторые из этих событий более важны, чем другие, в зависимости от типа вашего бизнеса. Например, для сайта электронной коммерции все эти события имеют решающее значение для сокращения количества заброшенных тележек и привлечения клиентов к воронке продаж.
Для отслеживания этих стандартных событий требуется отдельный фрагмент кода в другом теге. Для каждого события, которое вы хотите отслеживать, вам нужно добавить немного кода. Чтобы проиллюстрировать это, введите следующий код и замените NAME, CATEGORY и VALUE своей информацией:
<script>;
fbq(‘track’, ‘Lead’, {
content_name: ‘NAME’,
content_category: ‘CATEGORY’,
value: 30,
currency: ‘USD’
});
</script>;
Примечание. Вам не нужно указывать имя, категорию или значение. Это просто заполнители, которые вы можете использовать, если они вам нужны.
Если вы хотите отслеживать только общие данные, будет работать базовый код события, как показано ниже:
<script>;
fbq(‘track’, ‘Lead’);
</script>;
Чтобы создать этот тег в Google Tag Manager, создайте новый пользовательский тег HTML и вставьте его в свой код. Вам также необходимо решить, хотите ли вы, чтобы это срабатывало на всех страницах или только для определенного типа страниц.
Назовите тег после события, которое вы хотите отслеживать, и нажмите Сохранить. Теперь подождите около 24 часов, и эти данные о конверсии должны появиться в вашем менеджере событий Facebook и Google Analytics (если у вас настроены группы источников событий) в разделе «События и доходы».

Совет: убедитесь, что ваш общий пиксельный триггер Facebook всегда срабатывает первым. Вы можете сделать это, установив его в качестве тега с более высоким приоритетом.
Заключение
Установка инструментов Facebook через Google Tag Manager может быть полезна, если у вас нет доступа к коду для вашего блога или веб-сайта. Кроме того, он также может перезарядить вашу аналитику!
Рекомендуем: Как отслеживать трафик в социальных сетях с помощью Google Analytics



